

Problem
Solution
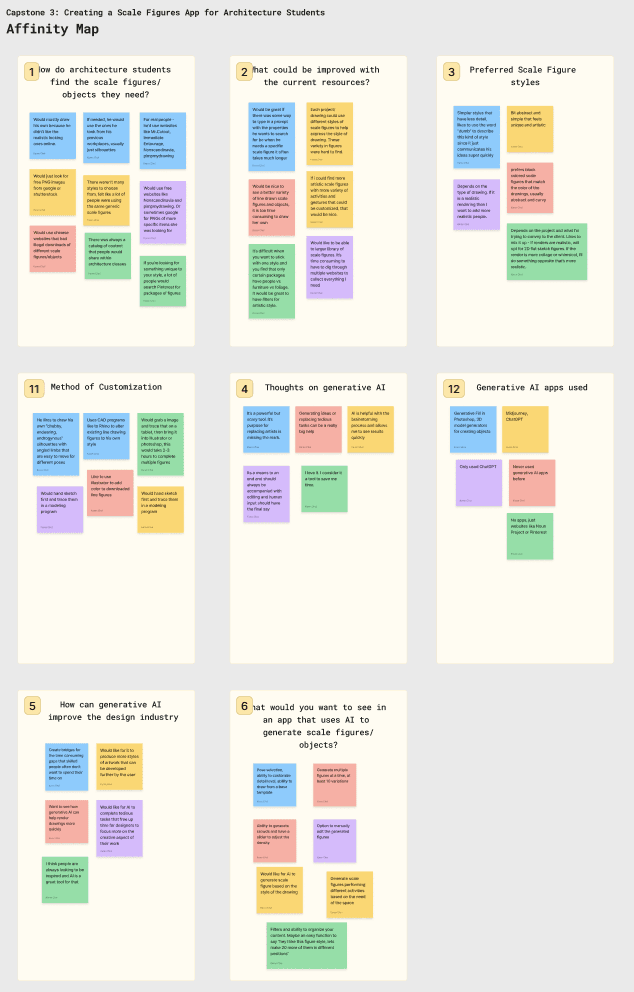
User Interviews + Affinity Mapping
How do others relate to this problem?
Duration:
Aug 2024 - Sept 2024
Design Role:
End-to-end Product Designer, Research, Branding, Prototyping, Testing
Sector:
Design, Art, Lifestyle
FunFigs - A Scale Figure/Object Generator for Architects
UI/UX Design
End-to-End
Branding
No more all-nighters, let Funfigs eliminate the mindless tasks so you can get to the creative parts
Goals for this project are to:
Bridge the gap between AI technology and the creative needs of young architectural designers by developing an accessible app that not only eliminates the time-consuming task of searching for scale figures but also empowers users to take their drawings to the next level.
Demonstrate a more customizable approach to creating an AI tool that allows designers to still feel that they are in control of their creative ideas

Interview Objectives:
To understand what designers are looking for in an app like this: art styles they’d be interested in, how they’d like to make the outputs feel more personalized, and how this app can be better than other resources that already exist
Investigate what inconveniences we can try to offset for students when creating/downloading scale figures/objects
Understand how designers currently view generative AI and how we can utilize this new technology to work in their favor

From my interviews, there were some notable quotes that informed the project’s direction:
Architecture students facing deadline pressures seek an efficient, affordable way to create personalized scale figures that help express the design of their spaces while also allowing them to focus on other critical design elements.
Currently, existing resources for scale figures and objects are either low quality, generic, or comes with a price tag.
Because of this, students resort to spending hours creating scale figures and objects to help convey the specificity of their projects and bring their drawings to life



5 Participants(All former architecture students)
In-Person or Video Call



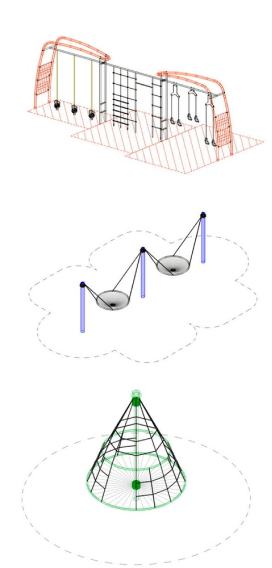
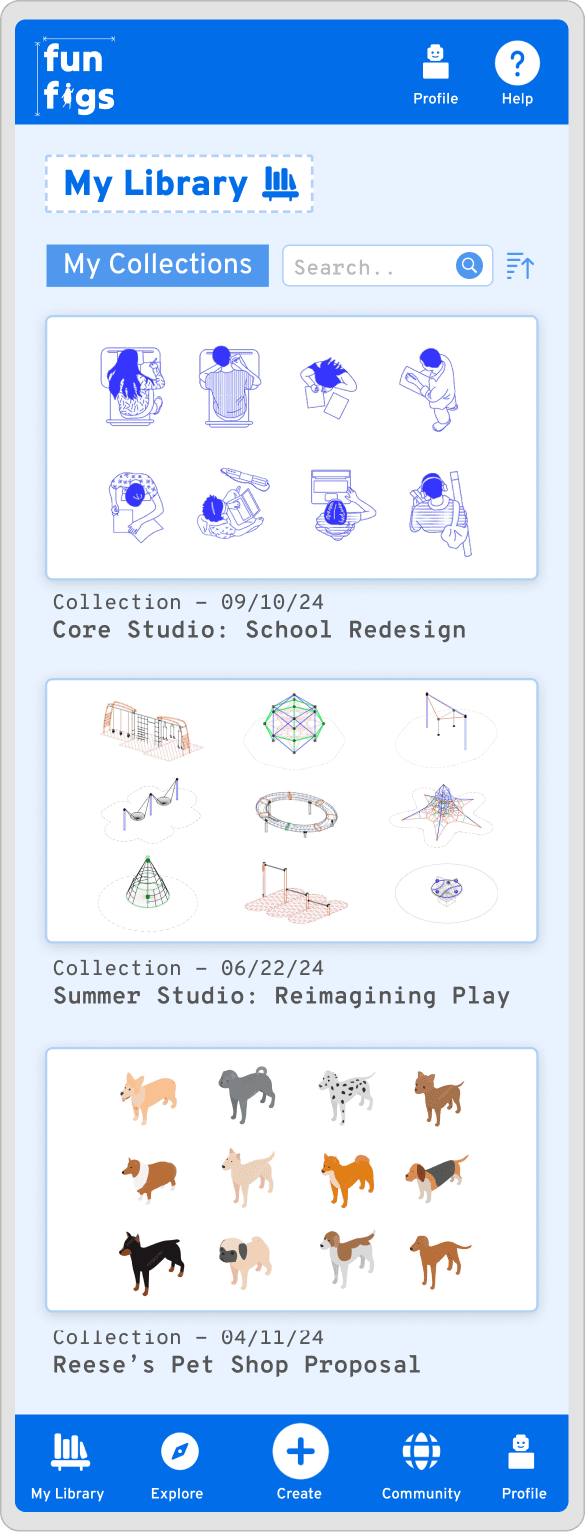
My Library

Summer Studio: Reimagining Play
Collection - 06/22/24











Core Studio: School Redesign
Collection - 09/10/24

“AI seems powerful, but scary. However, I think it can be a really big help if we focus on using AI to generate new ideas or replacing tedious tasks”
“Generative AI is a means to an end and should always be accompanied with human input as the final say”
“It would take me quite a while to search for the right scale figure/objects, especially in terms of finding the right type of person, pose, aesthetic, and angle of lighting that fits the type of drawing I’m creating for my project”
What could be improved with the current resources?
What would you want to see in an app that uses AI to generate scale figures/objects?
How can generative AI improve the design industry?
Would be great if there was some way to type in a prompt with the properties he wants to search for bc when he needs a specific scale figure it often takes much longer
Pose selection, ability to customize detail level, ability to draw from a base template
Would like for AI to generate scale figure based on the style of the drawing
Generate multiple figures at a time, at least 10 variations
I think people are always looking to be inspired and AI is a great tool for that
Would like for it to produce more styles of artwork that can be developed further by the user
Would like for AI to complete tedious tasks that free up time for designers to focus more on the creative aspect of their work
If i could find more artistic scale figures with more variety of activities and gestures that could be customized, that would be nice.
It’s difficult when you want to stick with one style and you find that only certain packages have people vs furniture vs foliage. It would be great to have filters for artistic style.
Compiling all of these helpful interview points into an affinity map confirmed the current stigma over AI for creatives and how it could be transformed into a helpful tool to drive the app
All of these great insights were distilled into three main goals that would continue to propel the design of FunFigs:
Develop a generative AI tool that centralizes the creation of scale figures and objects by streamlining the search and creation process
Demonstrate the potential for AI to empower designers to personalize and maintain creative control over their projects by providing as much user input and user feedback as possible
Create a curated library of scale figures and objects that aligns with designer’s preferences
Develop + Ideate
How might we demonstrate the creative potential of AI to architecture students in a way that enhances their design process and reduces the stigma associated with AI in the creative field?


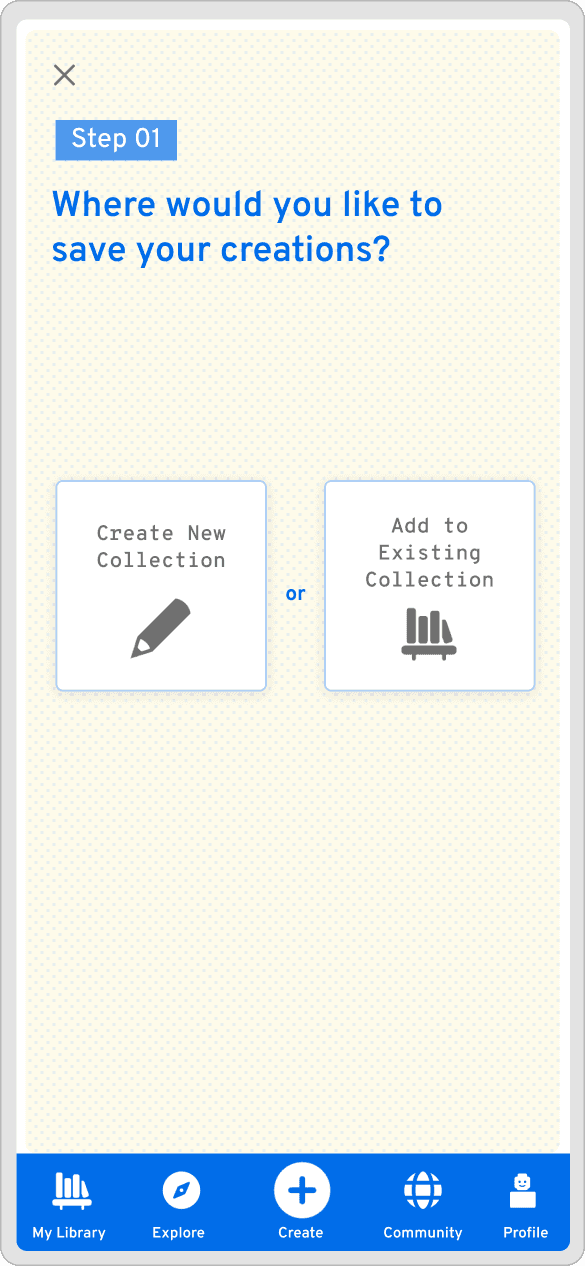
Task 1: Generate your scale figures/objects
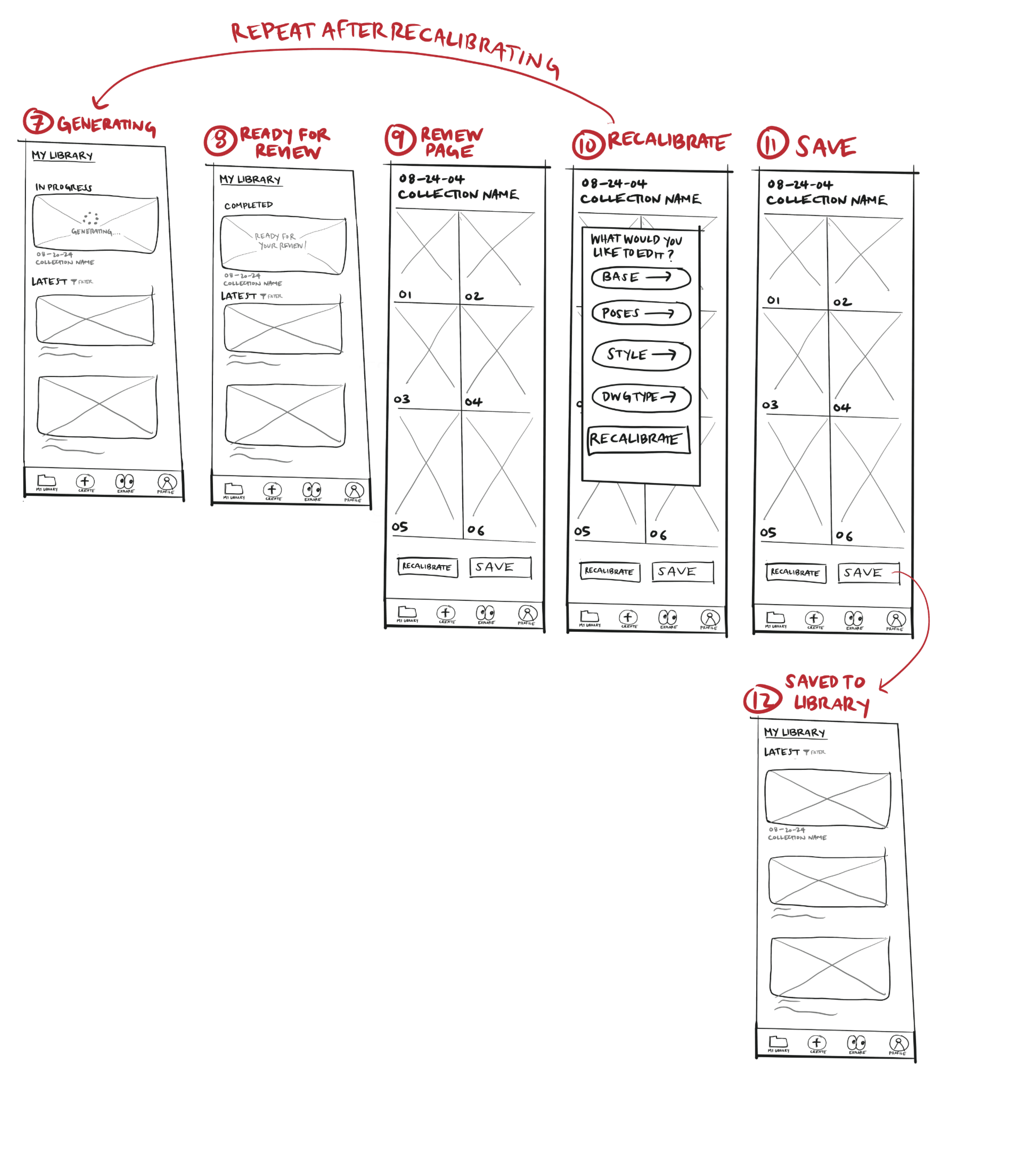
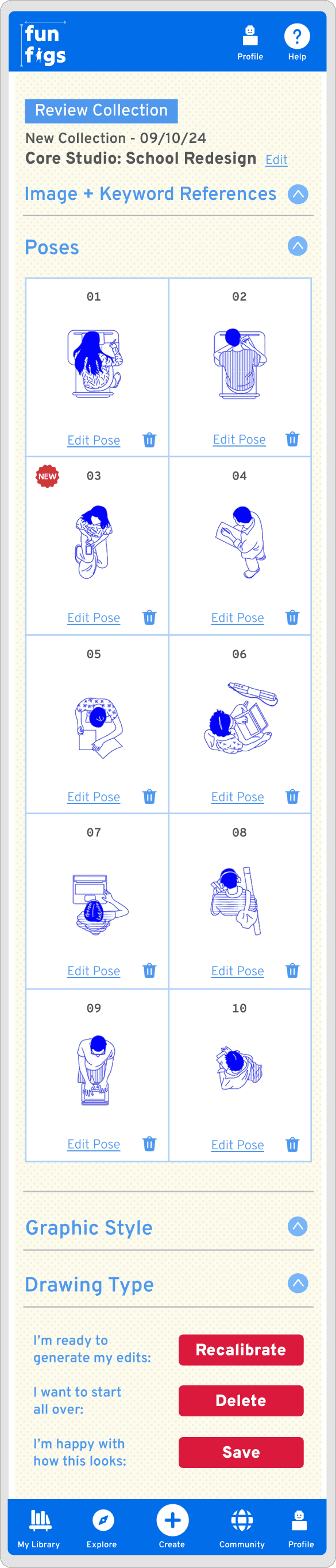
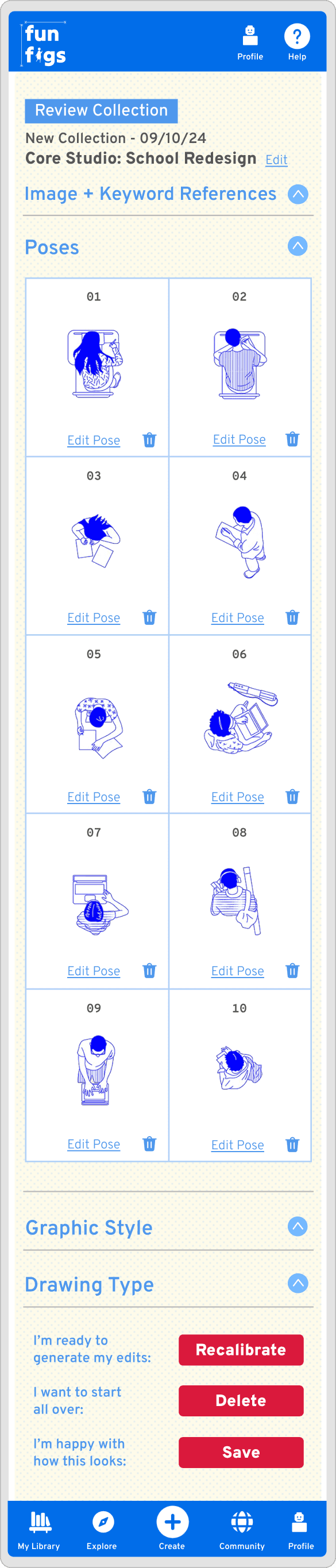
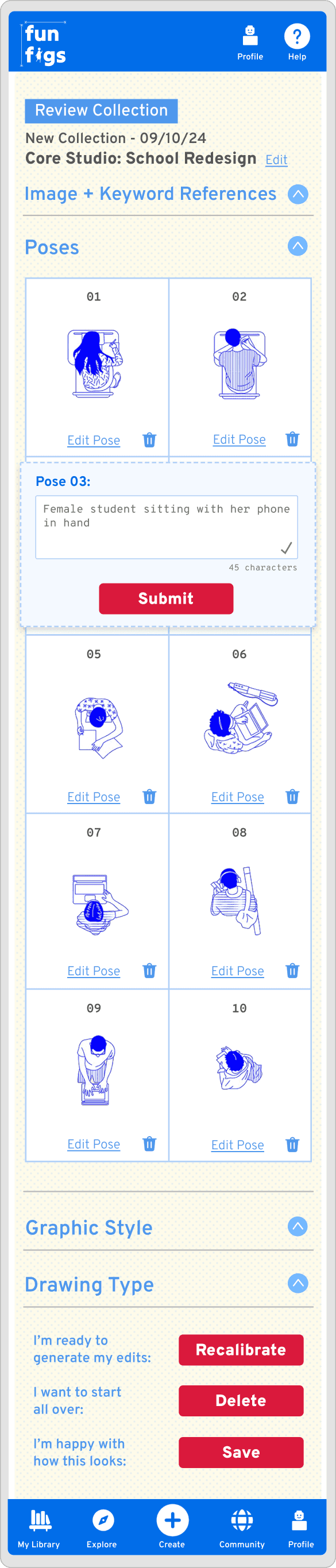
Task 2: Review results & re-calibrate your inputs
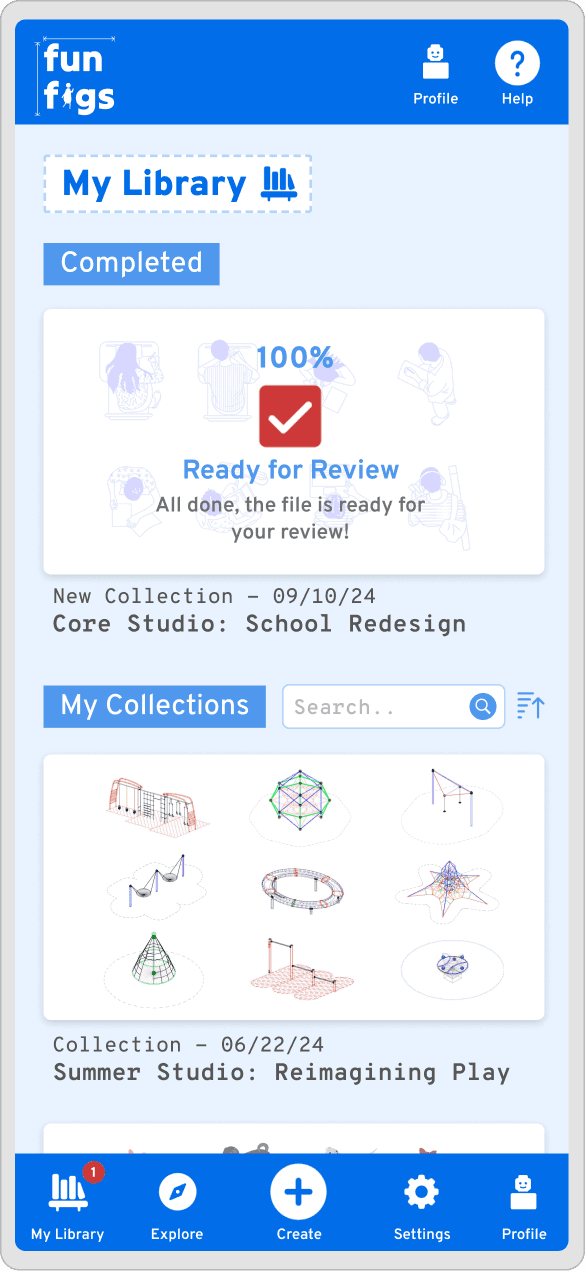
Task 3: Save your new collection
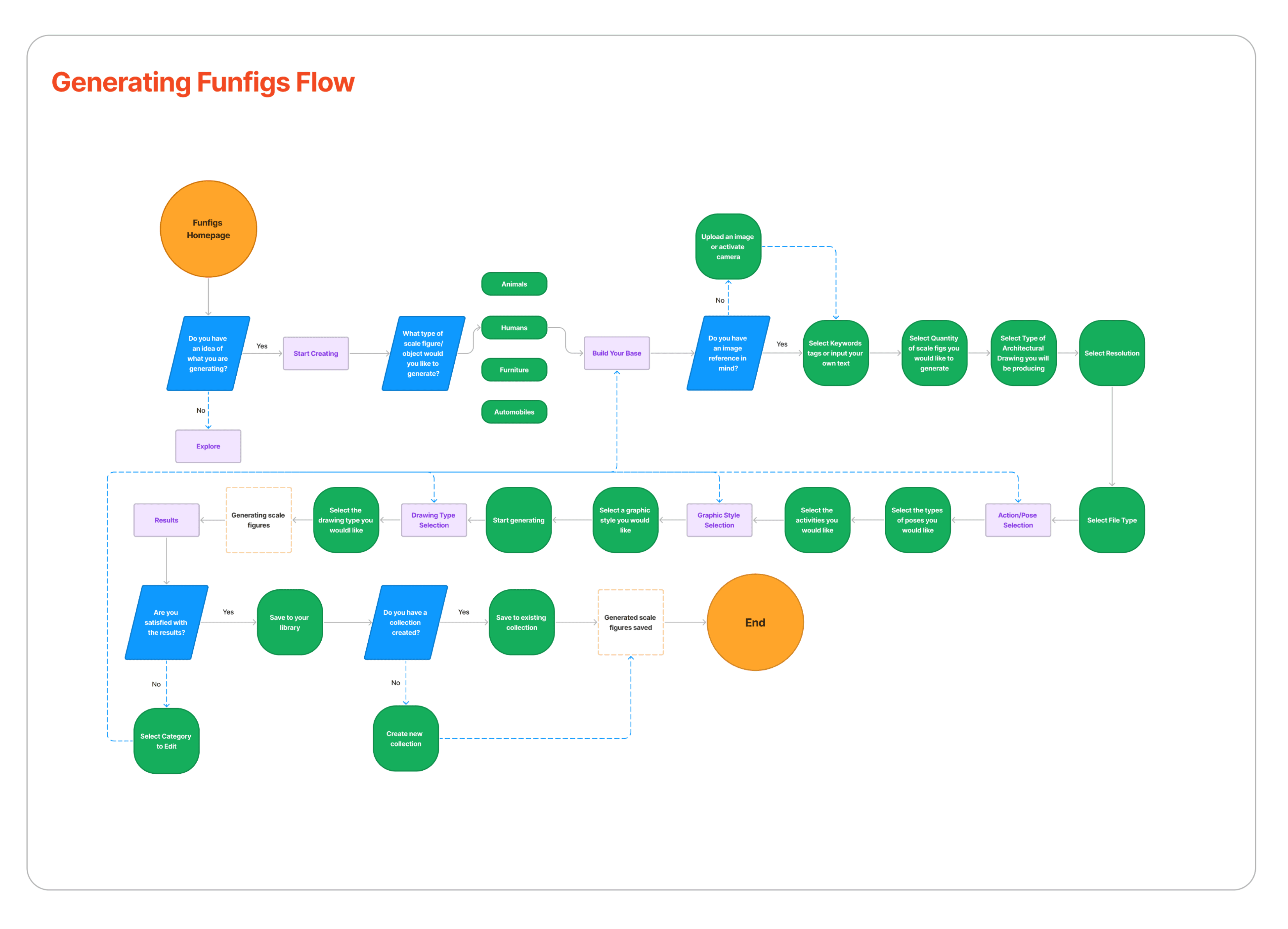
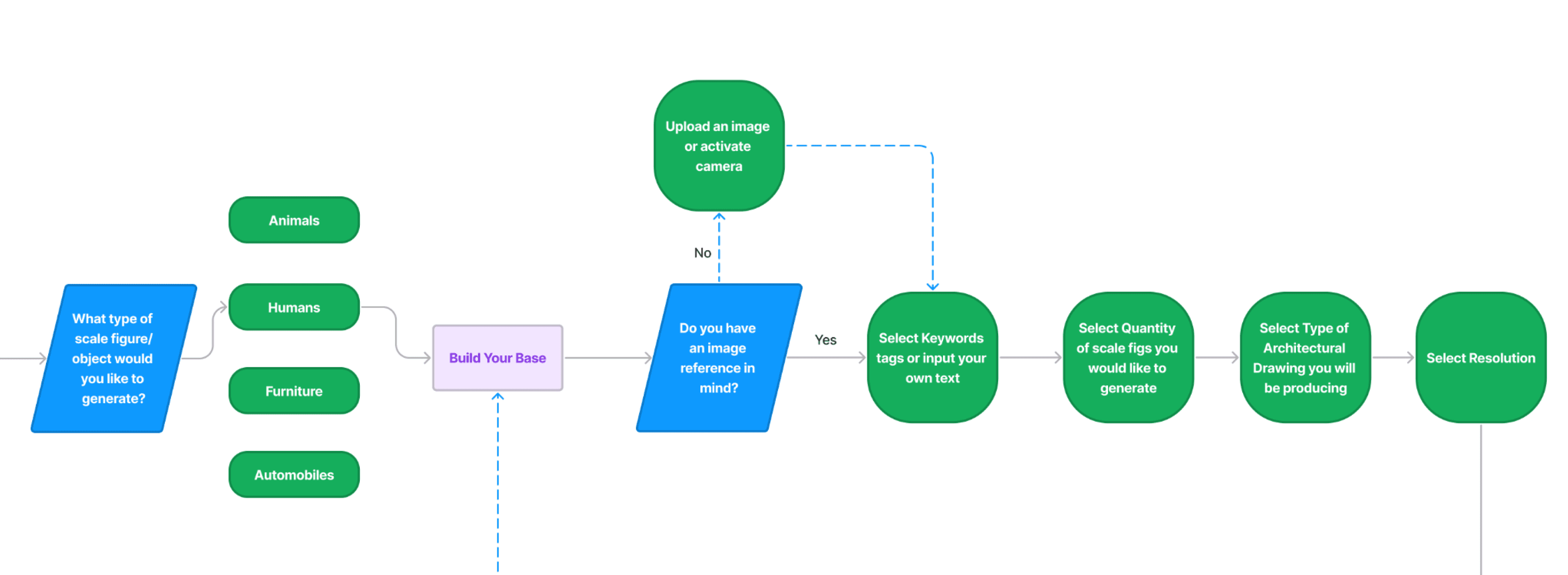
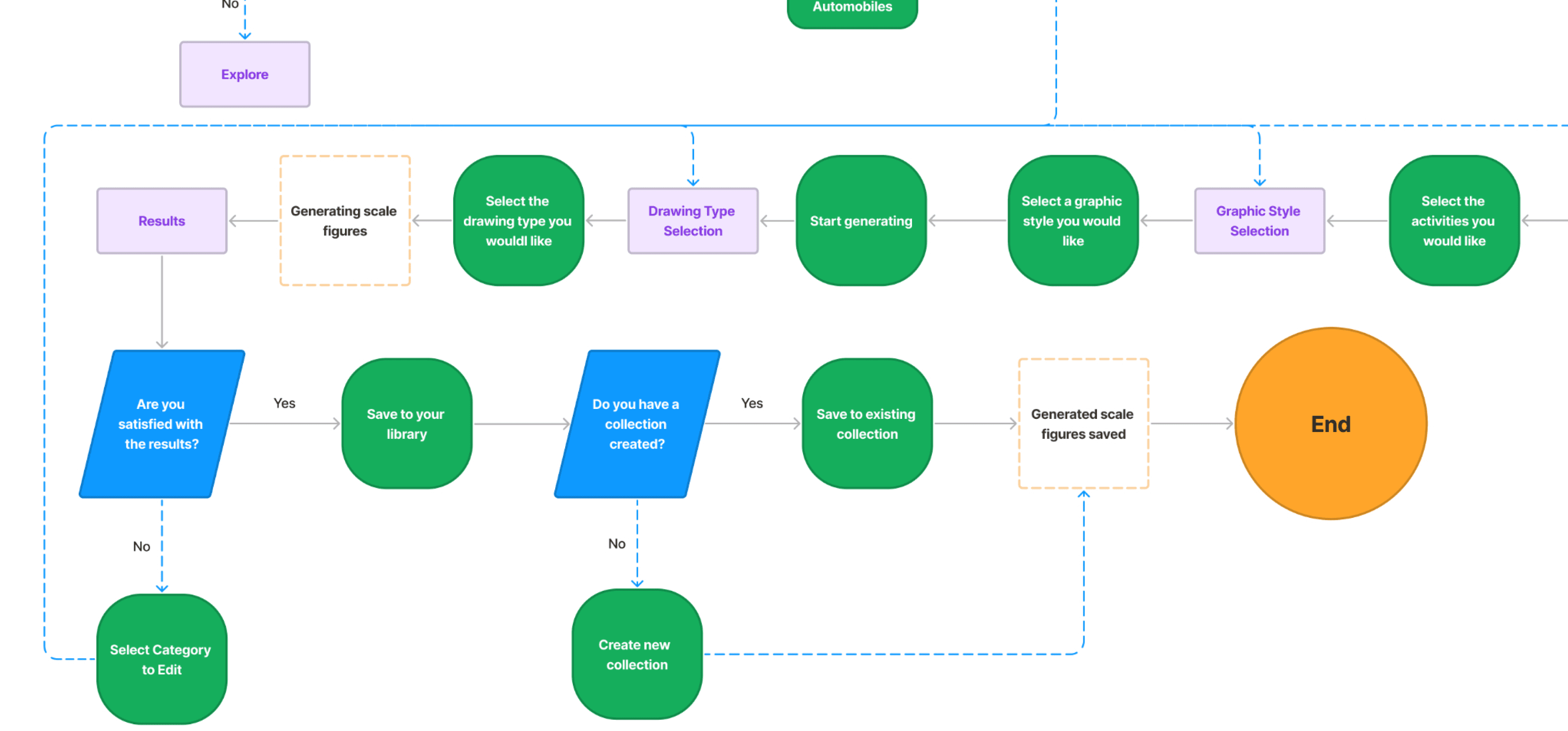
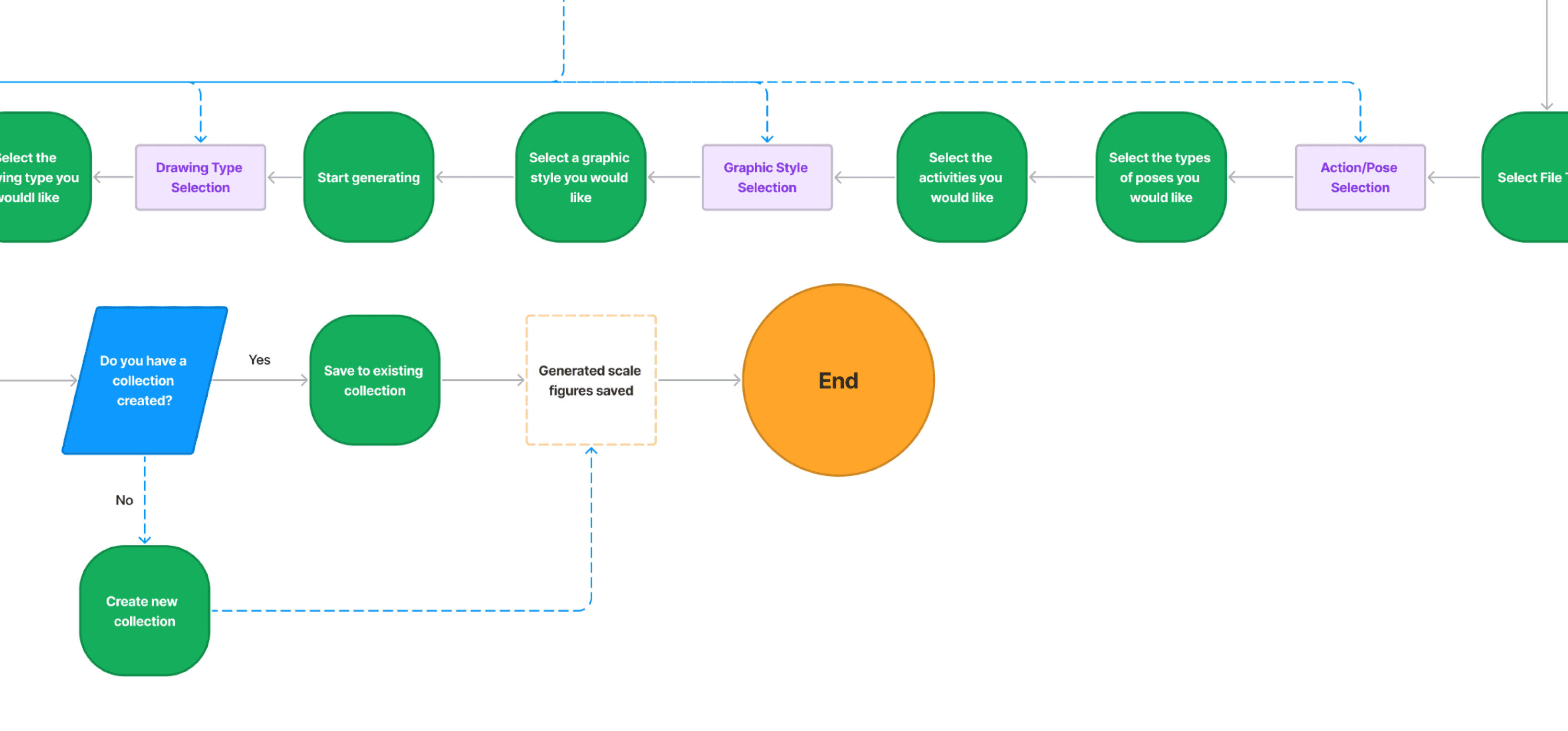
User Flows consist of three main tasks:
Generate your scale figures/objects
Review Results and re-calibrate your inputs
Save your new collection



The tasks are designed to walk the user through the main components of the Funfigs app, allowing them to test out how practical the user inputs and feedback feel when generating scale figures that are meant to be flexible to fit the user’s needs.

The goal of these task flows when translating them to wireframes is to make sure that the search and creation process for scale figures feels streamlined and centralized in one place, that users feel they have creative control over how the final product turn outs, and that the curated library meets designers’ preferences.

User Flows
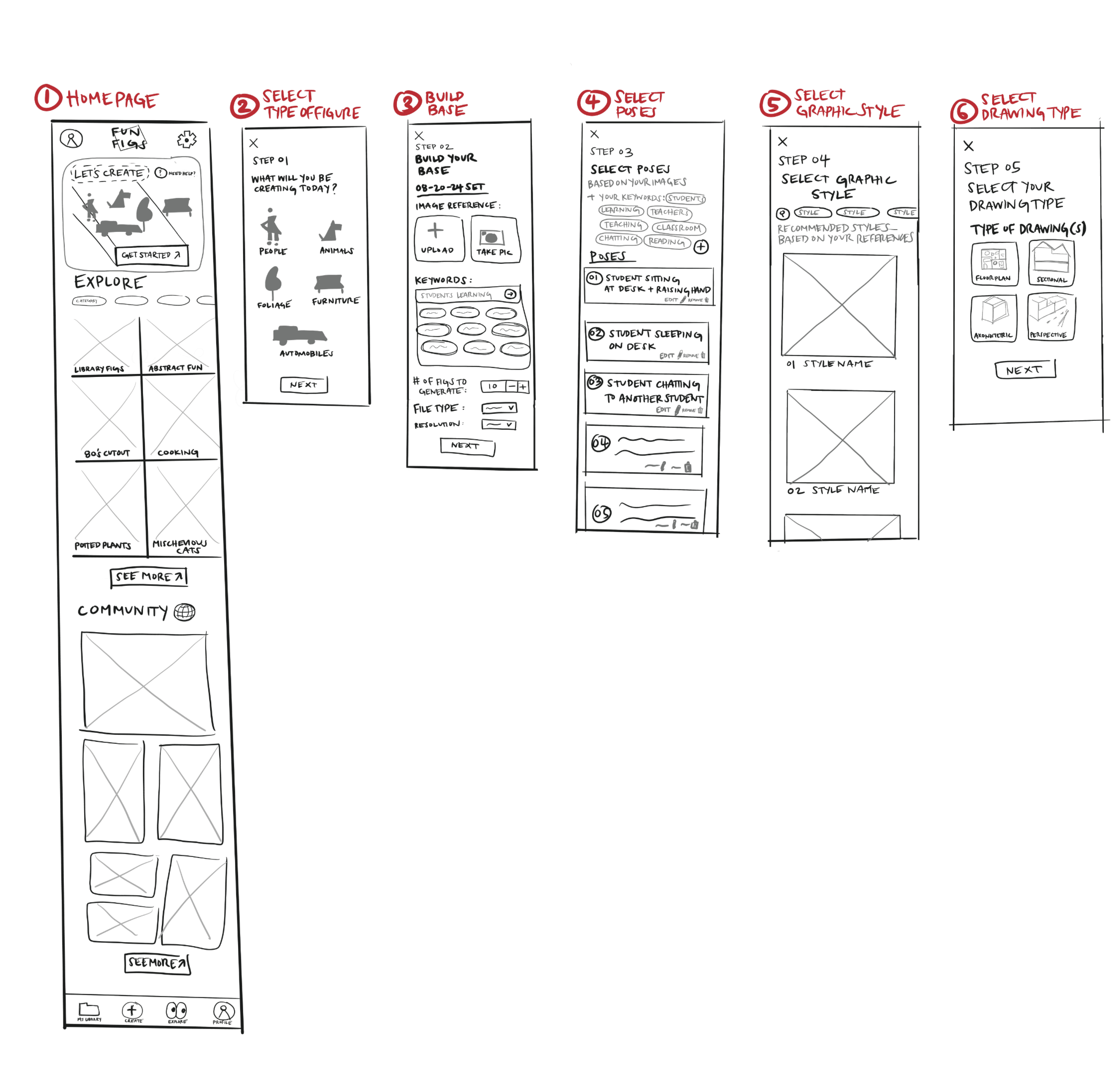
Lo-fi Wireframes
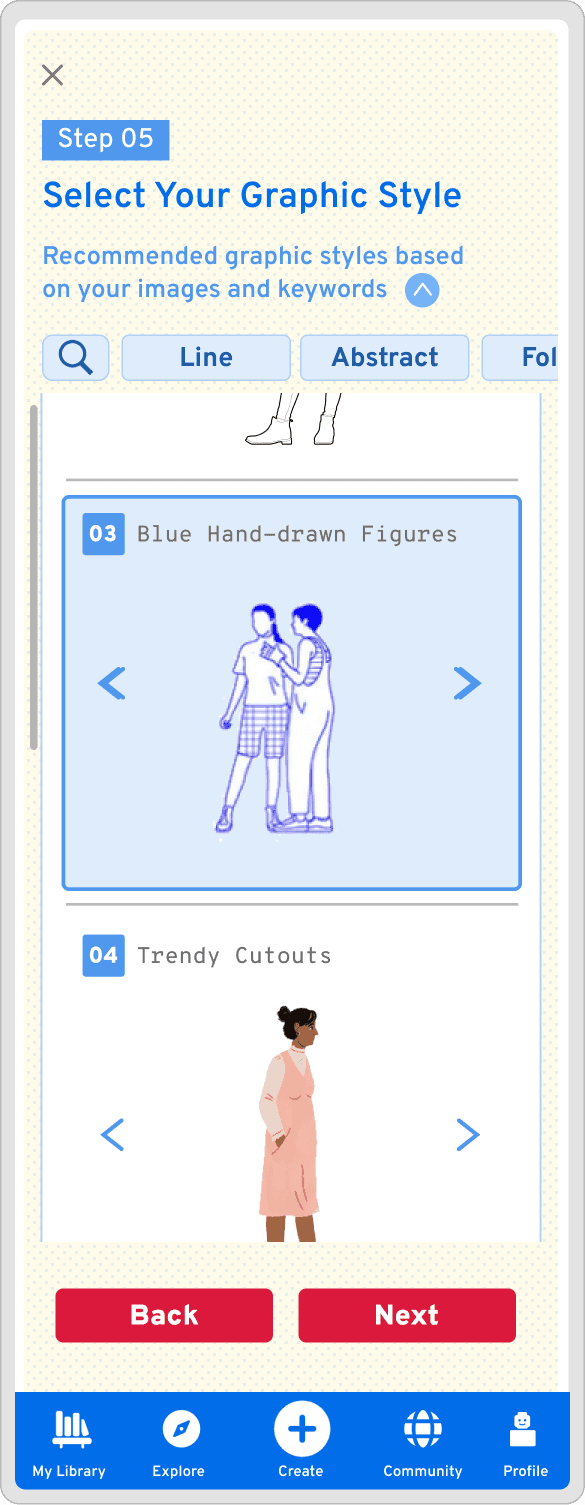
Hi-fi Wireframes


Ensure that the generating process feels streamlined and allows the users full creative control through detailed inputs
Allow for user feedback from start to finish, so that users have control over the how the final product turns out
Curate a diverse library of graphic styles to stay on par with designer preferences
Putting all of the research goals and branding together, I designed my high-fidelity wire frames around the importance of creating something that balances simplicity and adaptability so that users can get what they need in the most efficient manner.

Before diving into the hi-fi wireframes, I built up a style tile around these keywords that FunFigs would represent:
Branding - UI Kit


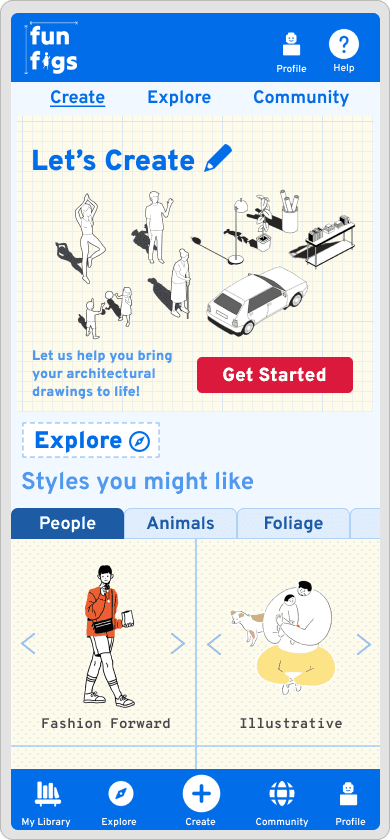
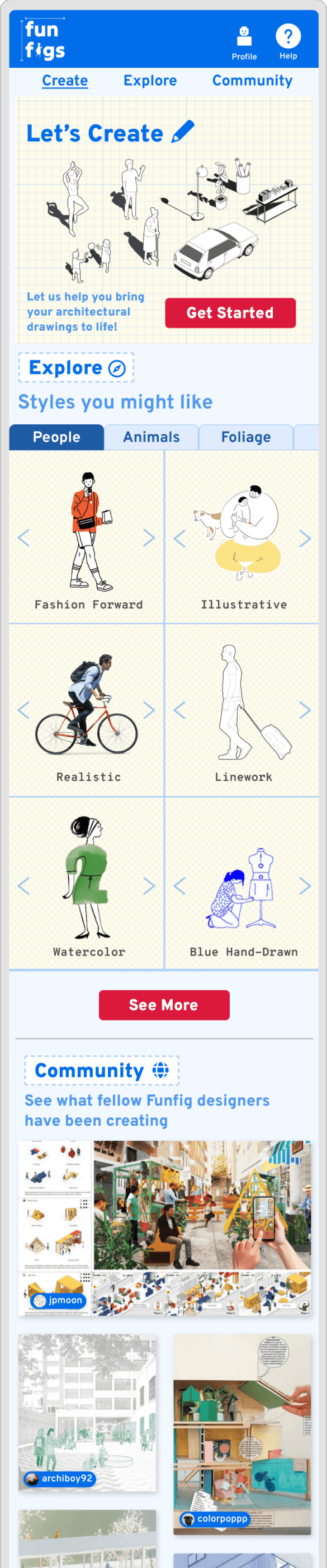
Homepage
Task 1: Generate Your Scale Figures







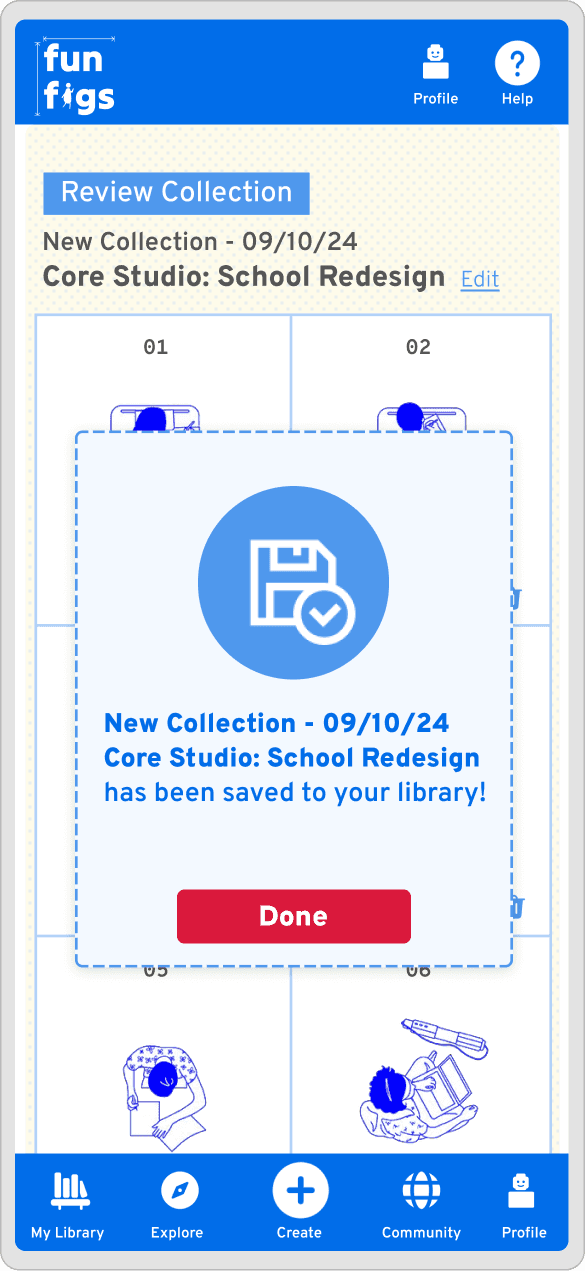
Task 3: Save your Collection


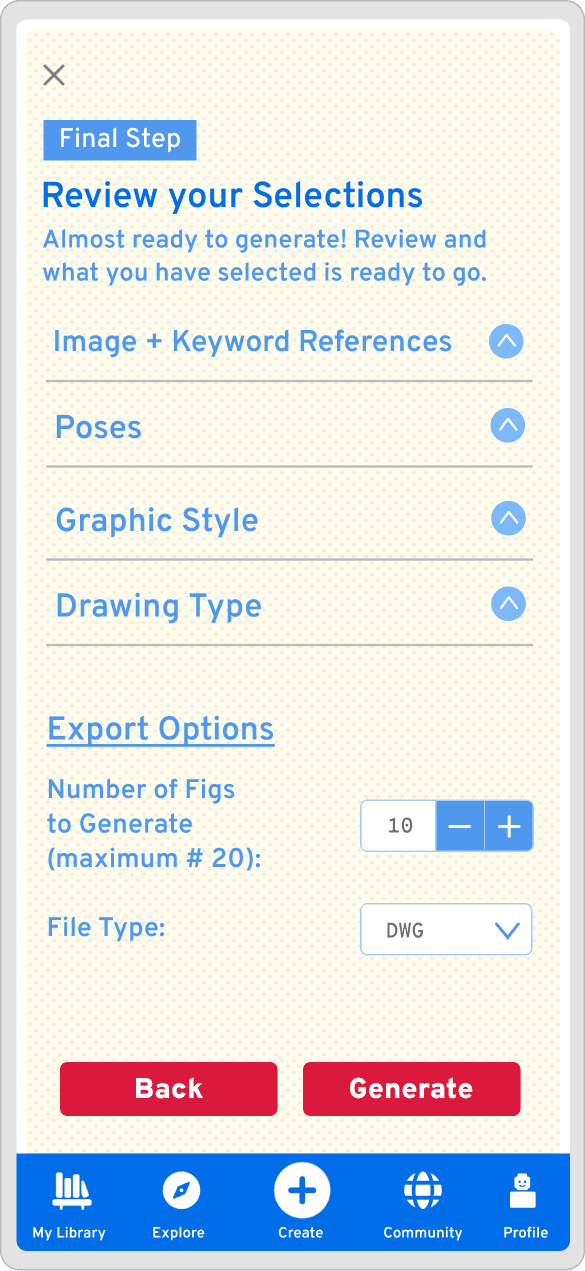
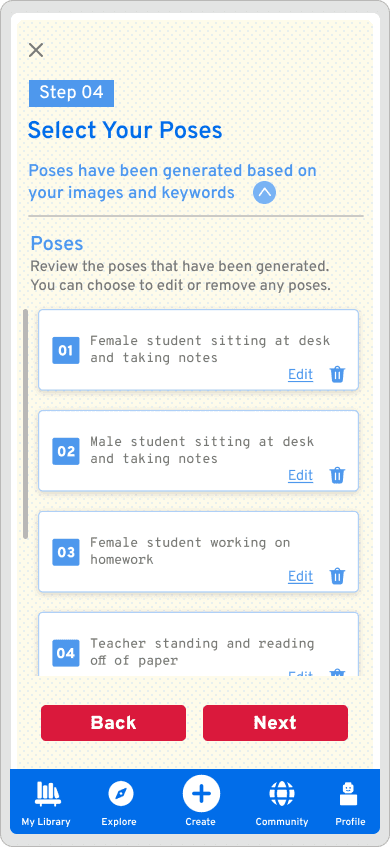
Task 2: Review + Recalibrate





Designers are skeptical of what generative AI can do for the creative industry but apps like FunFigs can help them remain open-minded about it’s potential to serve as a helpful tool that doesn’t take away from their creative freedom.
Final Takeaway

Skip the all-nighters and transform your architectural drawings in minutes













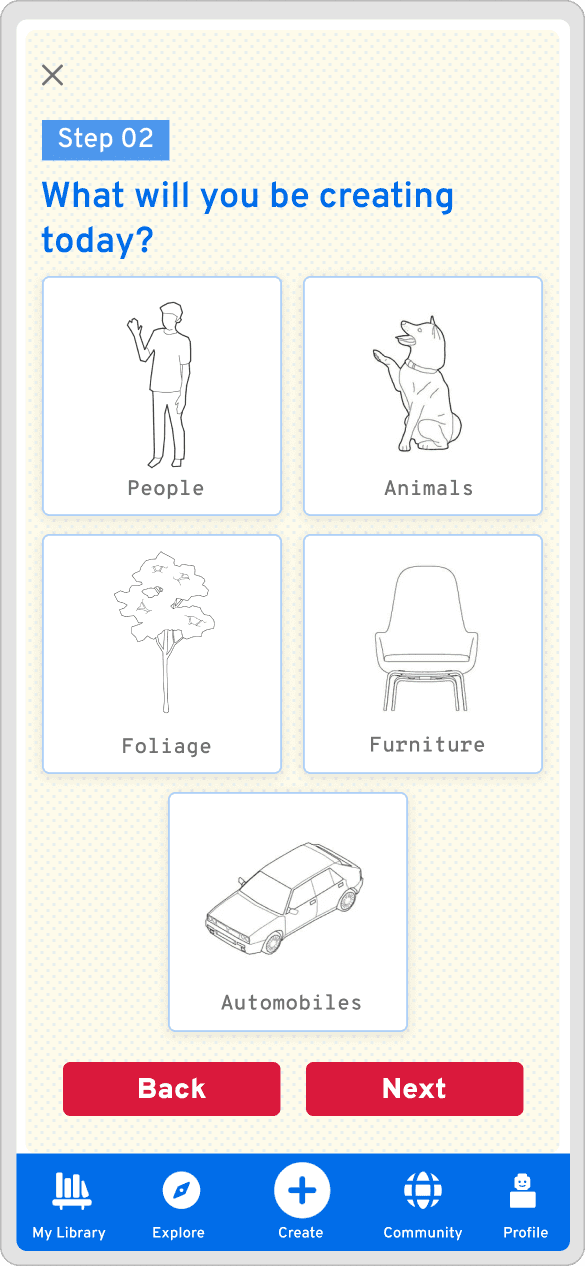
What will you be creating today?

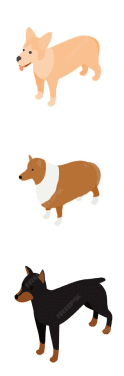
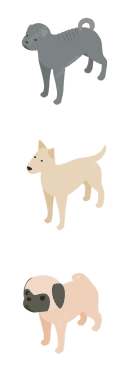
Animals

Foliage

Furniture

Automobiles
Step 02

People
Back
Next





My Library
Explore
Create
Community
Profile

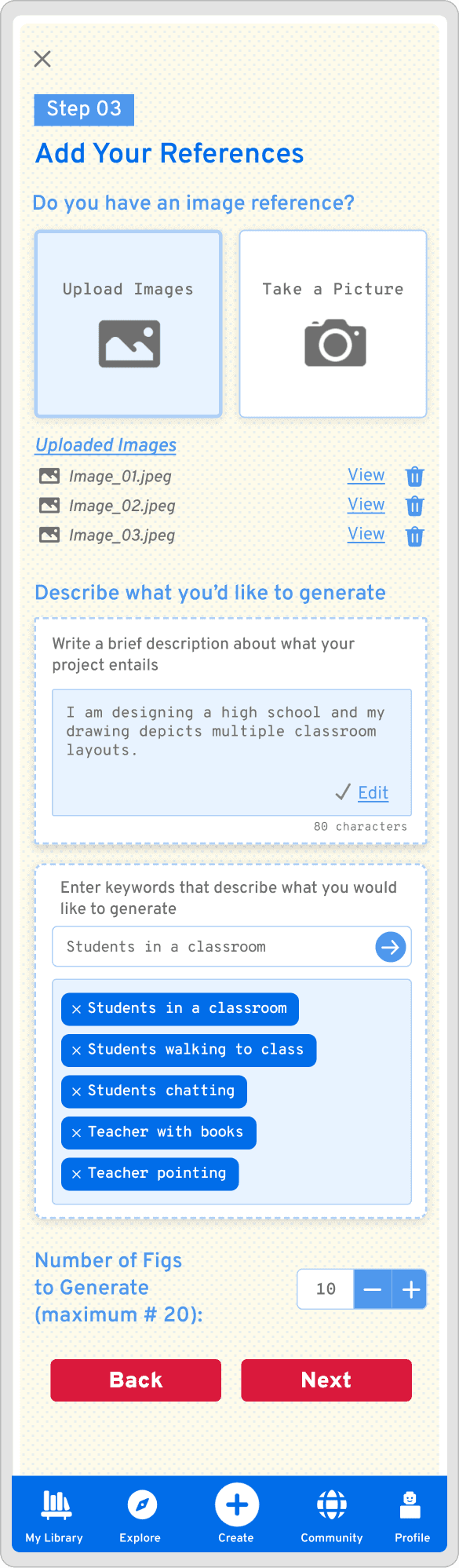
Add Your References
Step 03
Do you have an image reference?
Describe what you’d like to generate
Number of Figs to Generate
(maximum # 20):
Ex: Store clerk, carrying boxes
Enter keywords that describe what you would like to generate
5
Back
Next
Upload Images

Take a Picture

Uploaded Images

Image_01.jpeg

Image_02.jpeg

Image_03.jpeg
View
View
View



I am designing a high school and my drawing depicts multiple classroom layouts.
Edit
80 characters
Write a brief description about what your project entails





My Library
Explore
Create
Community
Profile

Help
Profile









Core Studio: School Redesign
Collection - 09/10/24
Summer Studio: Reimagining Play
Collection - 06/22/24
My Collections



Reese’s Pet Shop Proposal
Collection - 04/11/24





Search..






My Library
Explore
Create
Community
Profile
My Library

Test + Iterate
“Straightforward, Customizable, & Organized”
Users were satisfied with the content of the app and appreciated how easy the tasks felt while still presenting inputs that allowed for more specificity and personalization of content. They liked that there was enough time and opportunities to edit their inputs without feeling like they were tied to their initial selections.
Users wanted to see a more efficient way of viewing the information. It would be nice to be able to immediately get to the next step without scrolling down the whole page.
Users also wanted to see more opportunities to interact with the Community/Explore sections, they felt that these sections lacked visibility in the flow.
What Worked Well
Areas to Improve on
Avg Usability Score: 9.2
“Think about more opportunities to promote the Community page”
“There are some areas that require too much scrolling”
Particpants were asked to generate scale people for their high school redesign floor plans that they’re developing.
Usability Testing
5 Participants
In-Person or Video Call
Avg. completion time - 12:00 Mins
Testing Details
Final Prototype



How can we bring this solution to life?
Competitor Analysis
What can we learn from the current market?



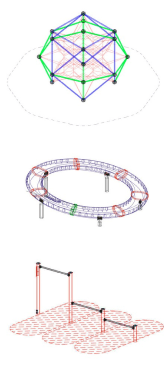
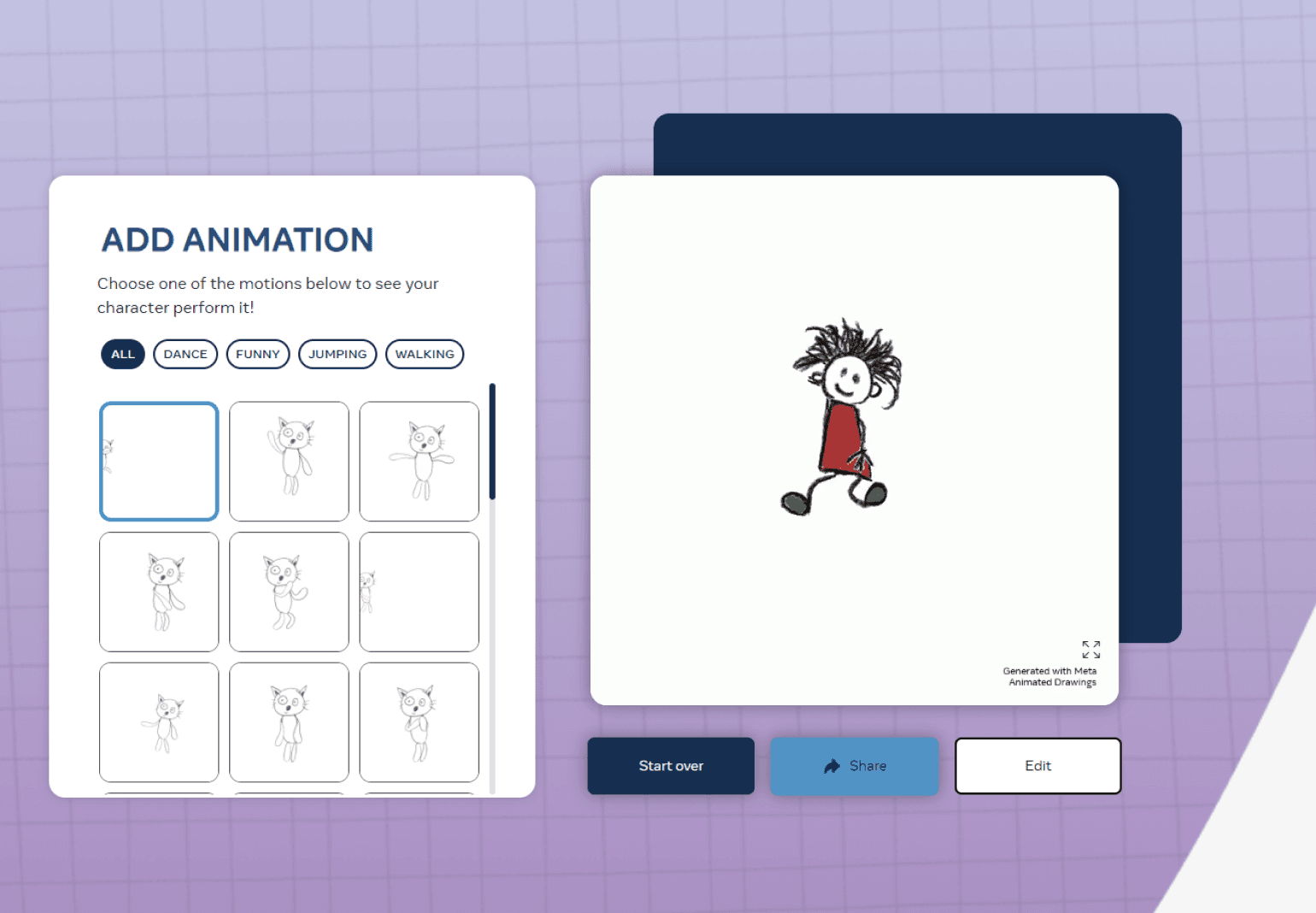
Meta Sketch Demo Lab
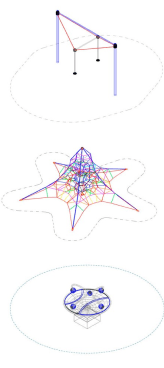
Starry AI
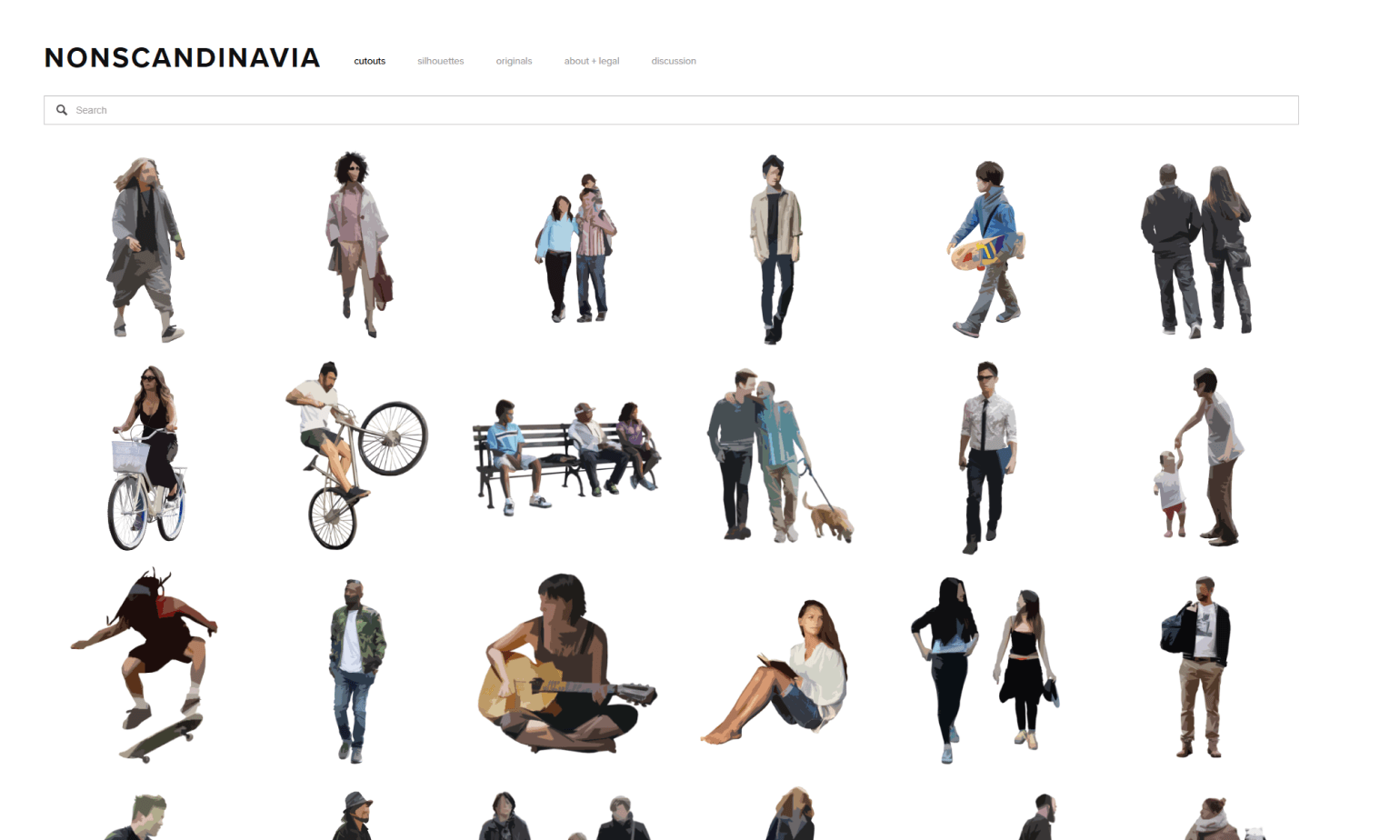
Nonscandinavia
Although this product is still a demo, it demonstrates a strong potential for AI technology to quickly animate and bring personality to anyone’s sketches.
Starry AI is an AI Art Generator that uses the latest methods to ensure that your creations are of the highest quality.
The goal of NONSCANDINAVIA is to give architecture students access to a database of free, high-res, PNG images that reflect diversity in all its forms.
What works well:
Compared to other generative AI apps, this product can animate any sketch within seconds. The production time is much faster than your typical AI products.
The product offers high accuracy by letting the user set the parameters of their sketch and where the control joints belong
The product is still a demo so the capabilities are minimal and simple.

What could be improved:

What works well:
The AI can be improved by the user through its “train style” function that allows users to upload 5-30 images that can help train the AI to better recognize the type of art style the user prefers.
While there are many art style options to choose from, the quality of the output is not consistent depending on which art style you choose. It may take some time to tinker around with before getting what you desire.

What could be improved:

What works well:
The platform is simple and straightforward - offering designers exactly what they’re looking for with zero time needed to learn the UI.
Images are easy to download and have high resolution, which makes it easy for designers to quickly use for their drawings.
The website offers a minimal amount of scale figures and there are no updates on what is being offered.

What could be improved:


What is the opportunity that can be taken here?
Before starting to design for this product, it was important to understand what the current landscape is like for generative AI and architectural scale figure resources. A competitor analysis was done to dig into what’s currently working well and what’s missing.
I’d like the combine the capabilities of all three platforms to create an AI generative app that is specifically for creating scale figures and objects. There are many generative art applications these days showcasing the power of AI and many websites for scale figures that have not progressed at all over the years. I’d like to merge these two type of platforms together to create something useful for designers.
User Persona
Who is our target audience?
Goals:
Execute his vision for three detailed drawings in two different styles that help convey both technical and conceptual aspects of his design
Make his drawings feel lived-in by populating them with scale figures and objects that can articulate the programming of the space
Experiment with fun, creative styles of drawing outside of a standard architectural drawing
Avoid pulling all-nighters, make sure he is efficient with his time so that he can finish his drawings before his print deadline

Daniel’s Story
Daniel has started his first semester in architecture school and feels like he is already deep in the trenches with studio work. He has a project deadline coming up in the next three days and needs to present three drawings at his studio review. Daniel considers himself to be extremely detail oriented and strives to make sure his work is a reflection of his creative thinking. Daniel is designing a community center focused on performance arts and wants to convey a lively, multifunctional space through two line drawings and a collage-esque rendering. To complete his vision for these detailed drawings, Daniel wants to add quirky and fun scale figures that demonstrate the many activities that can happen in his designed space. Daniel doesn’t have a lot of time to customize all the scale figures and objects in order to match the style of each of his drawings so he needs to try to search for what’s readily accessible on the internet.

Websites used for design resources:
Youtube
Nonscandinavia
ArchDaily
Issuu
Pimpmydrawing
Motivation:
Daniel is excited to take on his first semester of studio and is eager to pick up all the necessary skills he needs to develop his architectural drawings. He wants to push the envelope of drawing representation by learning how to utilize all the newest design programs and technology.
Expectations:
Daniel is looking for scale figures and objects that match the style of his drawings
Wants to see more scale figures and objects that match the variety of activities going on in his community center
Does not want to spend more than 3 hours populating all of his drawings
Challenges:
There are not many good high quality resources online that are for free and the styles are quite generic
Daniel is a perfectionist and wants every part of his drawing to be unique to his style
Daniel is new to architecture and is in the midst of learning many new programs so he is stretched on time


Daniel Brown
“Detail-Oriented Designer”
Age: 19
Occupation: Student
Location: Texas




The target audience for Fun Figs has been encapsulated into this user persona - Daniel Brown, a budding architecture student eager to take on his new semester of architectural design. Daniel represents all the eager architecture students who want to execute ambitious designs and drawings that represent the best of their creative minds. We want Fun Figs to be a helpful tool for students like Daniel, who lack the resources and time to fully roll out the vision they have in mind.
Feature Roadmap
In creating an end-to-end minimum viable product, I wanted to prioritize features that would drive user satisfaction by targeting core needs. The goal is to showcase AI in an accessible way that also provides peak customization for users so the must have features prioritized streamlining the generation of scale figures. Other features that can come in the future will focus on more niche customization.
Nice to Have Features
Surprising & Delightful
Features
Can Come Later Features
Drawing Style Upload
Upload your drawing to the app so that it can detect what type of style to generate
Outfit/Prop Customization
Choose to add some flare to your scale figures with fun hats, bags, or props
Drawing Populator
App can be used as a plugin within a modeling software to populate the generated scale figures into users’ drawings
Must Have Features

Upload/Generator Page -
Users can upload an image or personalize through a list of options to generate their scale figure.
Action/Pose Selection -
Users can input what types of activities or poses they’d like
Style Selection -
Users can choose from a list of different graphic styles they’d like to generate
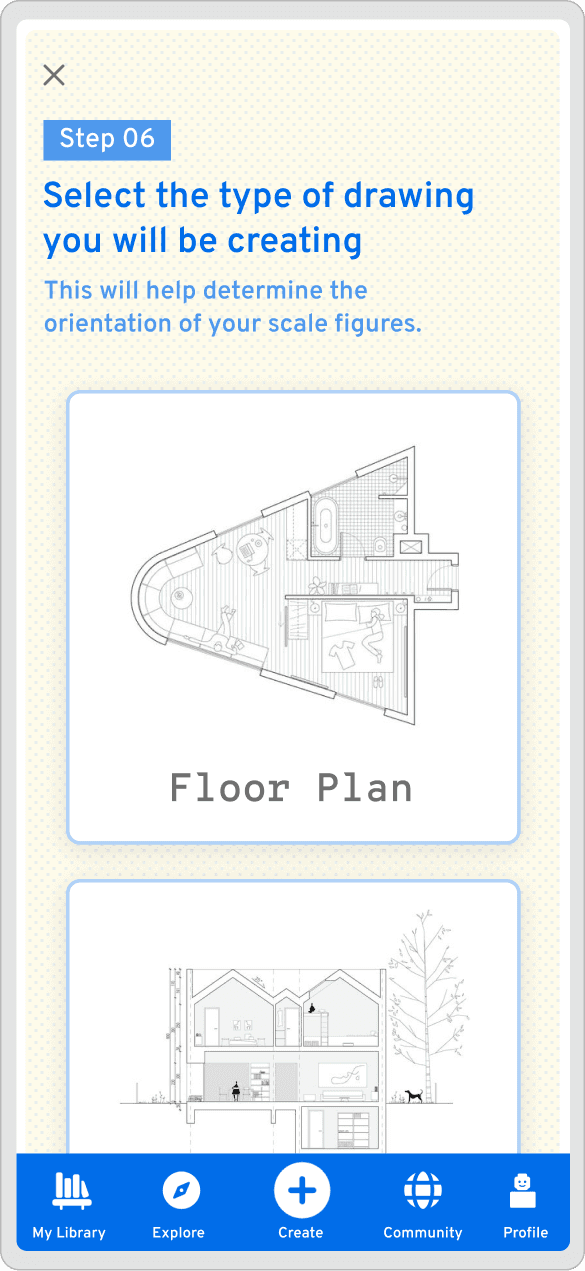
Type of Drawing -
Users will input the type of drawing they’re creating to determine the orientation of their figures
Customization Options -
After figures have been generated, users can
recalibrate inputs again until satisfied
My Collection -
Users can create different collections and save their scale figures per project or style

Minimalist
Creative
Adaptable
Plug + Play
Build-your-own
Interactive
The design of the logo, color palette, type, and buttons are supposed to serve as a playful blank canvas that encourages the user to fill things in with their creative ideas.
Primary
Secondary
Neutrals
Logo
Color Palette
#016DE9
#E23453
#3999FE
#B0D1F8
#1D5BA4
#FEFBEA
#6F6F6F


What will you be creating today?

Animals

Foliage

Furniture

Automobiles
Next
Step 01

People



What will you be creating today?

Animals

Foliage

Furniture

Automobiles
Next
Step 01

People


Overpass/Semibold/Size 20
Overpass Mono/Semibold/Size 14
Overpass/Medium/Size 18
Tilt Warp/Regular/Size 29
Overpass/Black/Size 16
Typography
Icons
Buttons
Explore
Profile
Settings
Create
My Library
Camera
Community
Trash
Search
Sort
Help
Generating
Complete














People

People

People
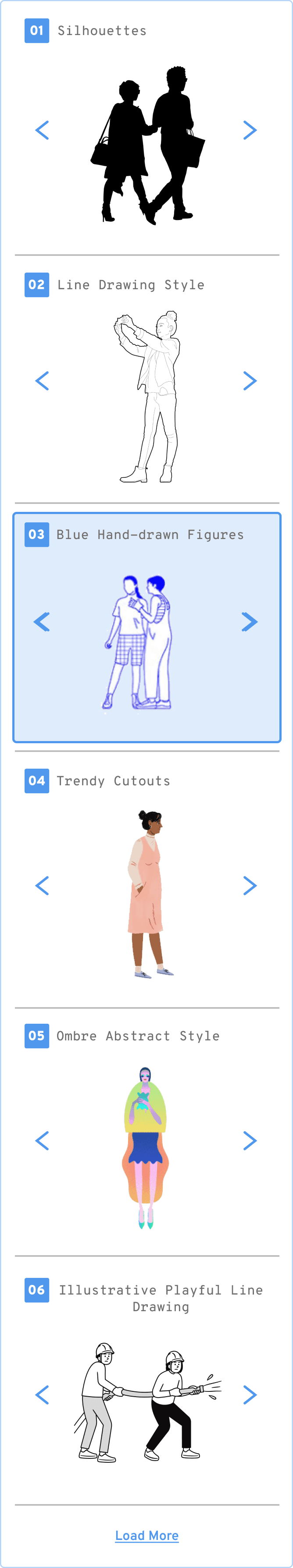
Selection Cards
01
Blue Hand-drawn Figures
03


Create New Collection

Create New Collection

User Inputs
Pose 03:
Female student working on homework
34 characters
Submit
Ex: Store clerk, carrying boxes
New Collection Name...
70 characters
Create
Name your New Collection
01
Female student sitting at desk and raising her hand

Edit
5

Search..
DWG
Arrows
Primary Button
Next
Next
Secondary Buttons/Tags
Step 03: References
Username
Tag
Tag
Tag
Students in a classroom
Students in a classroom
Line
Line
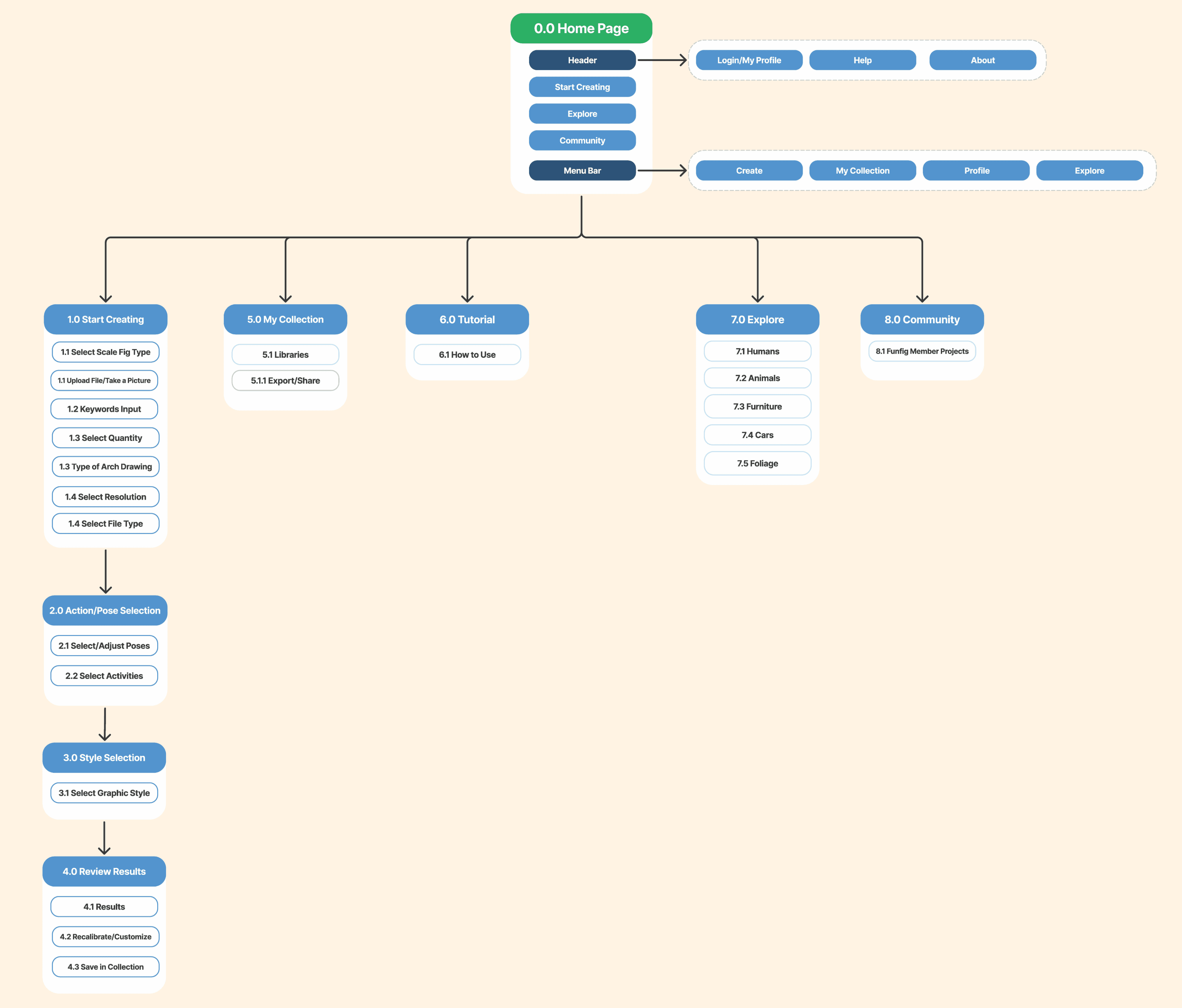
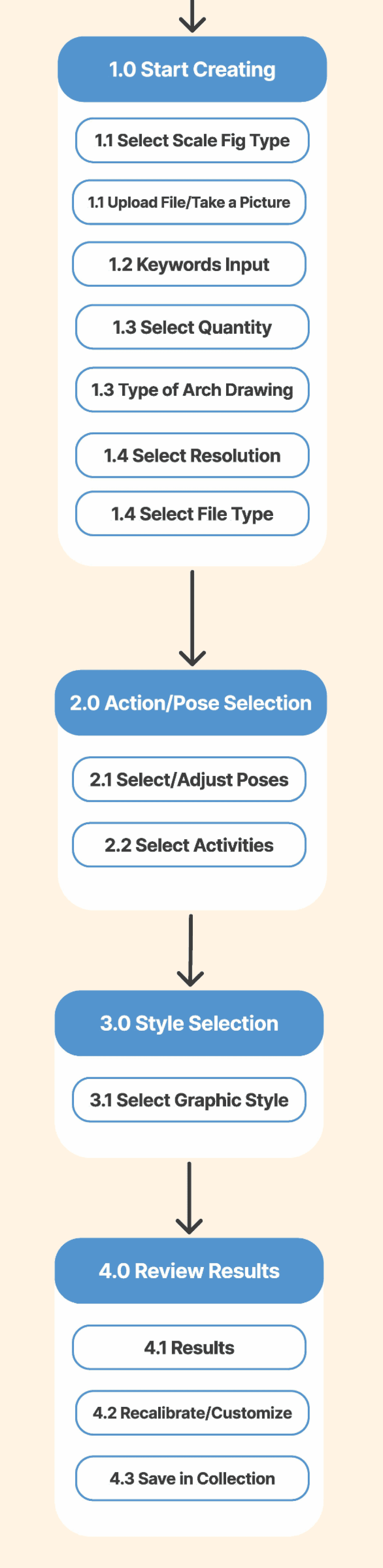
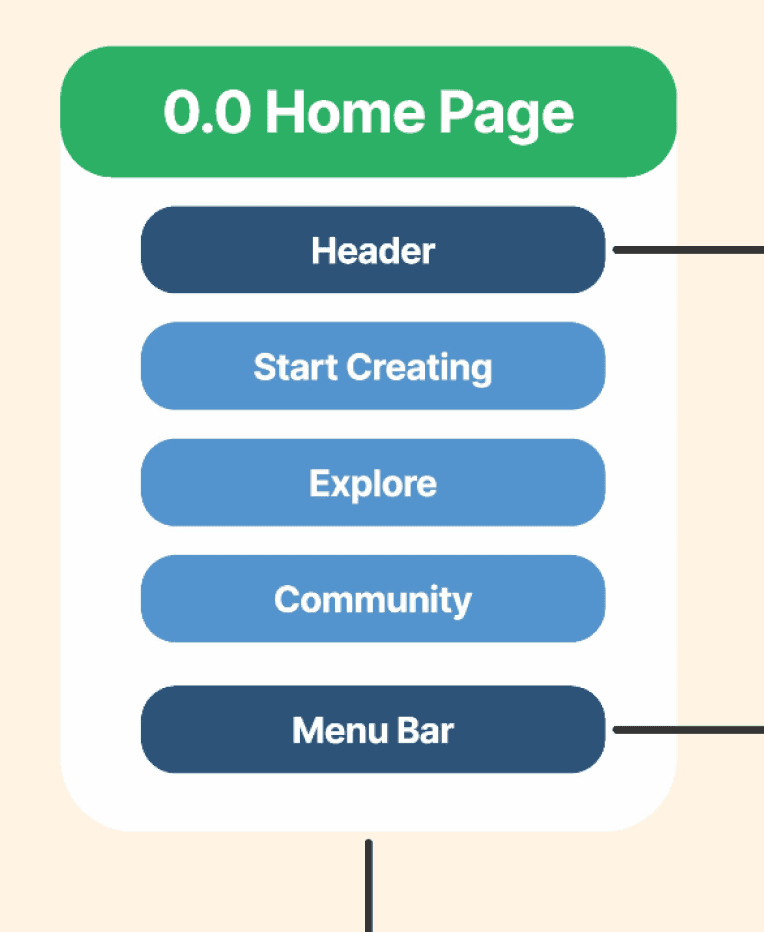
Site Map
Taking all the must-have features, a site map was created with simplicity in mind. It’s important that the main task of creating scale figures is highlighted along with additional features that connect users to a community base.



Try out the prototype for yourself!